

August: Chrome side panel apps, global code search, adjustable canvas
Happy it’s-still-summer everybody! It is time to recap what we’ve been working on for the last weeks. And I'm thrilled about what we have in store for you.
Following the successful launch of deploying Uify apps directly into your CRM, we've decided to push the envelope even further. What if you could have your AI-powered app integrated with any web application? Well, the good news is that now you can!
With our Chrome extension, your custom app can reside in the new Chrome side panel alongside your favorite tools. I'm eager to share more details, so let's dive right in 🍾.
Summary
- 🚀 Chrome side panel apps: Uify AI-powered apps can now seamlessly integrate into the Chrome side panel. Imagine having any app right alongside your essential tools, capable of retrieving data, executing actions, and leveraging AI on your behalf.
- 🔎 Global code search: A robust search functionality is essential to any development environment. We are delighted to introduce a universal search capability that enables you to search code throughout your entire app. When you select a search result, it will promptly navigate you to the specific code snippet for editing.
- ↔️ Adjustable canvas size: Embedded apps have a different shape than regular desktop web apps. To align with this, you now have the flexibility to adjust the canvas size to match the target dimensions of e.g., Front or Zendesk apps. This allows you to preview your app at all times in a more realistic context.
Let’s break it down
Chrome side panel apps
After taking the big step of embedding Uify apps into popular CRMs, our current goal is to enable your custom apps to seamlessly interact with any tool or web application you use. To achieve this, we developed a Chrome extension that integrates your custom apps right inside your browser window.
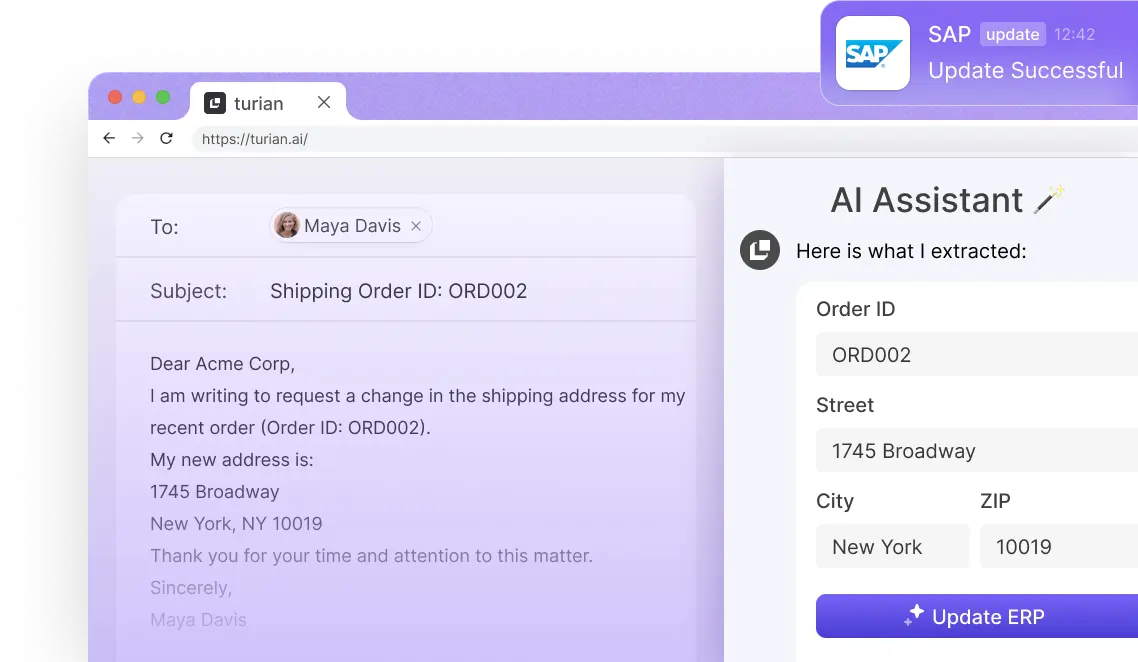
This extension can interact with the web pages you're browsing, extracting data and executing actions on your behalf. Imagine an app that can analyze Intercom messages and update your internal systems with a single click. Or picture artificial intelligence analyzing an email thread right next to your Gmail and suggesting actions to take within your CRM or ERP. It's now a reality with Uify!
Watch my colleague Tilmann offering a glimpse into the future of AI-powered email processing with AI-powered sidebar apps 🍿:
Global code search
As an engineer myself, I recognize the significance of a robust search feature within my IDE. While we already enable you to explore usages of any entity in your app, we've been missing a comprehensive code search that spans the entire application. Well, that changes today!
We've introduced a powerful global code search, accessible through <span class="code_text">CMD+shift+f</span> (Mac) / <span class="code_text">CTRL+shift+f</span> (Win), or by utilizing the search icon in the slim navigation bar on the left side of the app editor.
This search covers all state variables, computed values, actions, and component properties. When you select a search result, it will instantly navigate you to the specific code snippet, ready for immediate editing.

Adjustable canvas size
Embedded apps possess different size ratios compared to standard desktop web applications. Typically, embedded apps have restricted widths, such as 320 pixels in Zendesk or 534 pixels in Front. While the Chrome side panel offers adjustable width, it generally maintains similar proportions, emphasizing height over width.
Our ambition has always been to make the app development experience closely mirror the resulting app. So you can now tailor the canvas size to match these target proportions.
The newly added components behave slightly differently in this mode. Most components that you place on the canvas will default to full width, as this aligns well with common user intent for such applications.

Additional improvements
- Alphabetic ordering in action editor: Folders and actions in the bottom panel of the app editor are now sorted alphabetically, instead of allowing manual ordering. It is also possible now to create a new action in a folder directly from its context menu. This change brings our developer environment even closer to best-practice IDEs!
- <span class="code_text">dateFns</span> locales: Locales are now programmatically exposed as <span class="code_text">dateFns.locales</span>, for use in date formatting and others. Furthermore, this object now exposes all functions that the original library is offering.
- Code suggestions for OpenAI functions: The function parameters in the OpenAI chat APIs offer significant capability. However, configuring their structure, especially parameter definitions, can be a challenging task. We've introduced comprehensive type support for these definitions to assist and streamline the process for you!
- Setting primary key columns for Google Sheets: You can now configure the primary key column for a Google Sheet in the data management tables by selecting it from a dropdown. In the near future, this will enable us to use such sources in managed tables and charts, and create editable tables synchronized with Google Sheets without any code at all.
- Bug fixes & improvements: On top of all that, we applied 28 bug fixes and improvements 🚀.
We hope you enjoy these new features, bringing your ai-powered apps even closer to the rest of your tool stack! Let us know in case you want to explore these new capabilities, and we’ll happily guide and support you 🥇.
Happy building!
Dom

Say hi to your
AI Assistant!


Lernen Sie Ihren KI-Assistenten kennen!
.avif)






